Плагин Autoptimize — оптимизация CSS, JS, HTML

Один из ключевых моментов в работе сайта это скорость загрузки страниц. В этом деле не стоит пренебрегать всеми возможными средствами — быстрый хостинг, оптимизация CSS и JS, а так же сжатием передаваемых документов. Сегодня речь пойдет о простом и полезном плагине Autoptimize, который поможет справиться с большим количеством задач по оптимизации документов и ускорении загрузки страниц.
Плагин Autoptimize прост в использовании и имеет не большое количество настроек, в то же время он выполняет огромную работу. В чем же преимущества использования плагина Autoptimize:
Эти 5 важных действия производит плагин без особых вмешательств со стороны вебмастера. Все возможные настройки плагина Autoptimize рассмотрим далее.
Настройки плагина Autoptimize
Естественно перед настройками нужно скачать плагин с официального сайта, это можно сделать с этой страницы. После этого нужно установить и активировать плагин, как это делать можно узнать с соответствующей статьи, которую я публиковал ранее.
Установили и активировали, теперь перейдем к настройкам, для этого с административной панели переходим в пункт меню Настройки/Autoptimize.
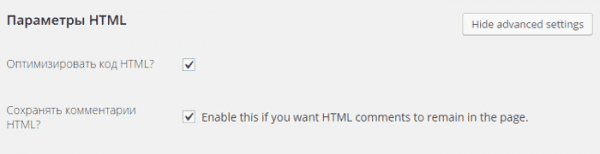
Первым делом включаем сжатие HTML, кстати о способах включения сжатия на сайте WordPress я детально писал тут.
- Первая галочка включит сжатие html документов;
- вторая удалит комментарии, что также облегчит вес документа.

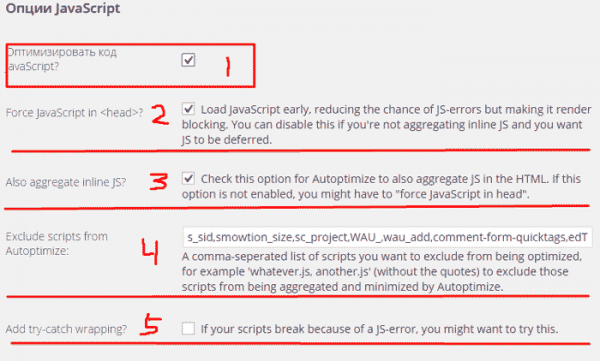
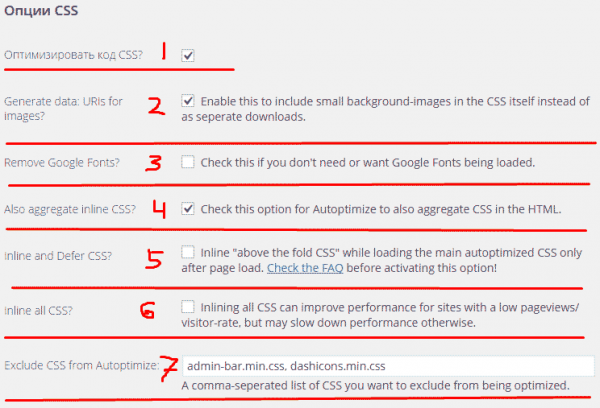
С html и JS разобрались, переходим к CSS.

Следующие настройки для более продвинутых пользователей:

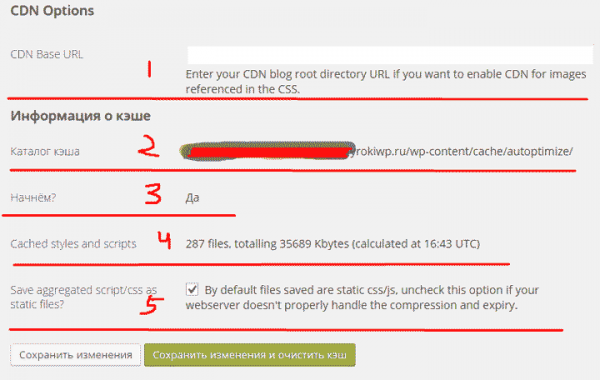
После всех настроек сохраняем изменения и смотрим на полученные результаты. Как я и говорил настроек мало, но их вполне достаточно для оптимизации HTML, CSS и JS. Если что-то было не понятно спрашивайте в комментария.
Так же рекомендую изучить другую статью по ускорению сайта на WordPress.