Живая обложка ВКонтакте: размеры, как сделать живые обои, шаблоны

Живая обложка группы ВКонтакте — это обложка, которая показывается в сообществе при просмотре в мобильном приложении. В качестве живой обложки можно использовать видео или анимацию из нескольких фотографий (не более пяти). При нажатии на обложку, она открывается на весь экран.
Фишка динамической обложки в том, что она в четыре раза больше, чем обычная. При грамотном подходе живая обложка может заменить описание сообщества и помочь выделить страницу на фоне других.
В статье расскажем и покажем, как сделать живую обложку для группы в ВК и как установить её в настройках сообщества. Разберём несколько примеров для наглядности. Перед началом подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Технические требования — размер, формат и разрешение обложки
Живые обложки сообществ показываются только в приложениях для iOS и Android. В мобильной и веб-версии ВКонтакте отображается обычная обложка в статичном виде. Размеры для макета живой обложки такие же, как для формата историй:
- Размеры фото/картинок: 1080х1920 (вертикальные) или другие в пропорции 9:16, вес 5 изображений в сумме — не более 20 Мб, формата — PNG, JPG или GIF.
- Видео: формат MP4 (кодек h264 aac), 15-60 кадров в секунду; длительность — до 30 секунд; размер — до 20 Мб.

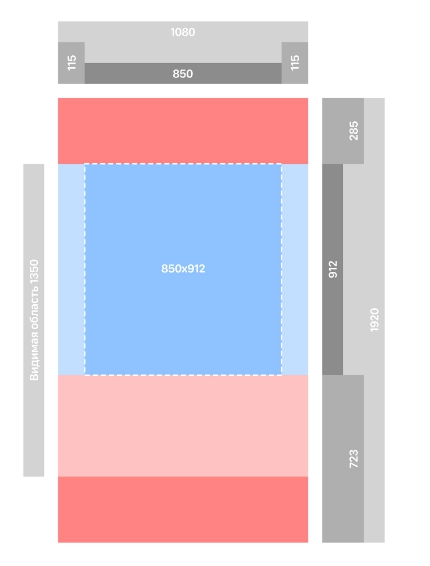
Обратите внимание на зоны, которые выделены на макете. Когда пользователь зайдёт в ваше сообщество он увидит только центральную часть обложки (синий прямоугольник 850х912 пикселей). Поэтому старайтесь размещать всю самую важную информацию именно в этой области, ближе к центру.
Также у обложки есть видимая область — это голубой квадрат и розовый прямоугольник под ним. Голубая часть, кроме полей справа и слева, будет видна полностью, а розовая часть будет перекрываться названием и аватаром сообщества. Вся обложка открывается только при нажатии на неё.
Как создать живую обложку для сообщества ВК
Сделать живую обложку можно в любом графическом онлайн-редакторе или приложении. Покажем на примере сервисов SUPA и Canva.
Редактор SUPA
Пример #1: Сделаем максимально простую обложку для доставки еды. На шаблоне нам нужно будет разместить фотографию и текст.
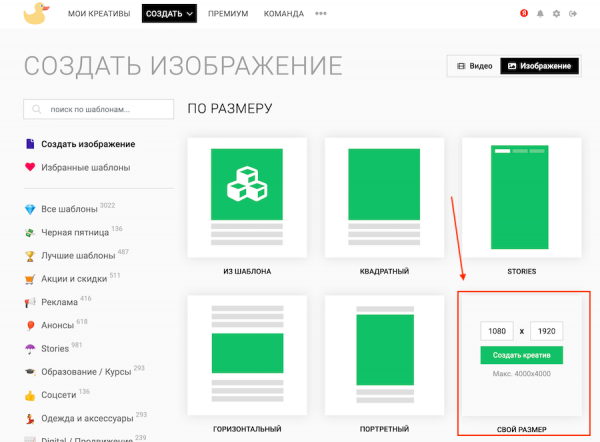
Создайте макет. Переходим на сайт SUPA, регистрируемся и создаём изображение. Выбираем свои размеры и выставляем 1080х1920.

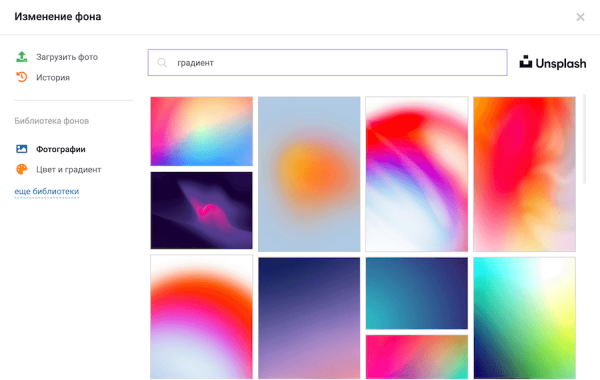
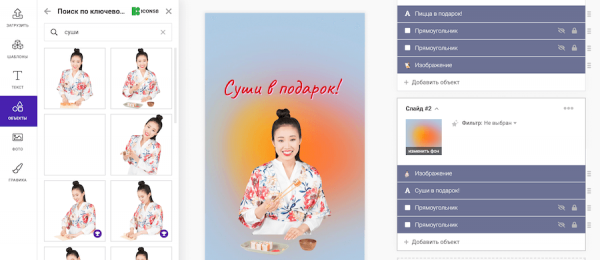
Добавьте фон. На макете кликните «Изменить фон». Далее загрузите свой фон или найдите подходящий через поиск. Например, мы добавили на фон градиент.

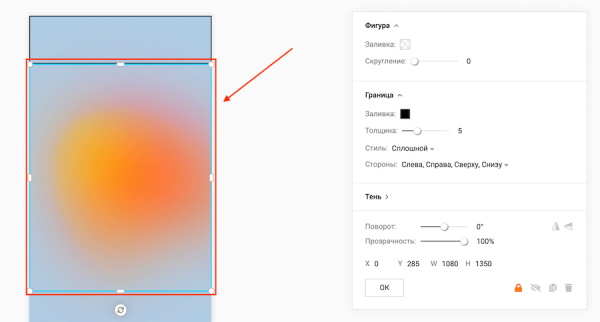
Сделайте разметку. Помните про видимую и невидимую часть обложки, о которых мы писали выше? Давайте их обозначим, чтобы пользователи увидели, что мы хотим им показать.
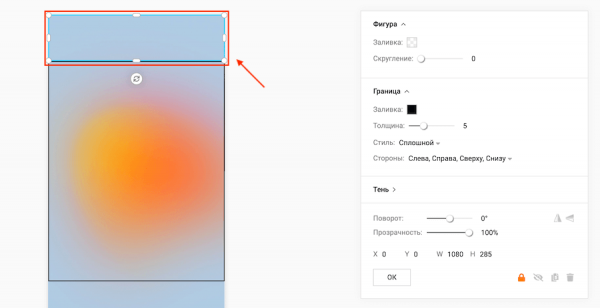
Добавьте два прямоугольника через вкладку «Объекты» в меню слева. Первый прямоугольник в качестве отступа сверху, второй в качестве видимой части. Выставите параметры фигур, как показано ниже и затем нажмите на замочек, чтобы закрепить эти прямоугольники.
Первый прямоугольник (отступ):

Второй прямоугольник (видимая часть макета):

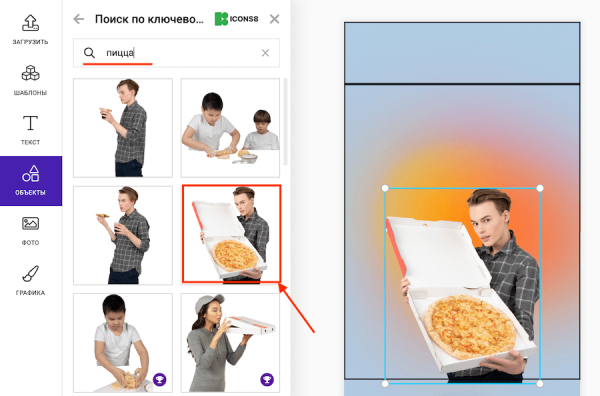
Добавьте картинку. Это может быть человек, какой-то продукт или товар. Мы добавим молодого парня с пиццей. Это можно сделать через вкладку «Объекты — Фото-объекты» или загрузив любое своё изображение с прозрачным фоном.

Поместите объект по центру и выровняйте по нижней границе видимой части, также не забывайте про отступы по бокам.
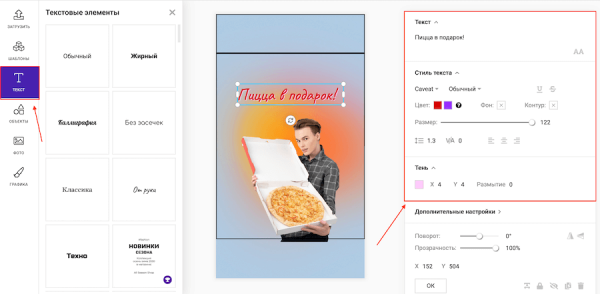
Добавьте текст. Жмём кнопку «Текст», выбираем шрифт и настраиваем его отображение справа. Можно добавить фон, контур, обводку или тень. Мы сделали текст с тенью. Размещаем этот текст над картинкой в видимой части обложки.

Не располагайте текст по самому краю видимой области, сделайте отступ.
На своё усмотрение можете заполнить скрытую часть обложки, на ней можно разместить контактные данные, логотип и прочую информацию.
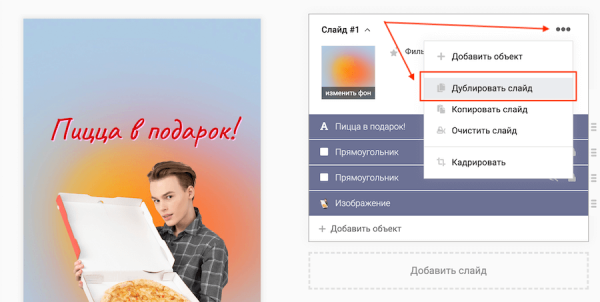
Дублируйте шаблон. Таким образом, у нас получился шаблон живой обложки, на котором мы можем менять картинку и текст. Нажмите три точки и выберите «Дублировать слайд».

Затем на втором слайде просто поменяйте картинку и текст, не меняя фон и расположение.

Скачайте макет и готово! Теперь останется установить получившуюся обложку в сообществе, как это сделать — вы найдёте, пролистав ниже.
Приложение Canva
Здесь обложка создаётся аналогичным образом с поправкой на возможности редактора и работу в приложении.
Открываем мобильное приложение Canva (Как зайти в Canva из России) на телефоне и создаём макет. Выбираем формат истории, так как он идеально подходит под размер живой обложки ВК.

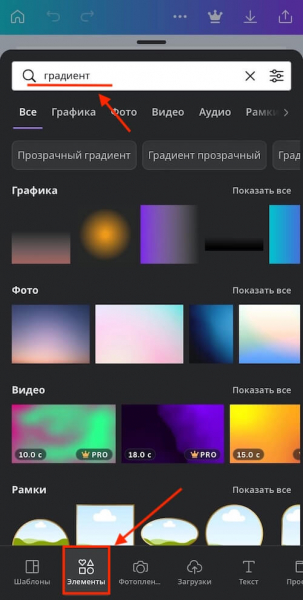
Добавляем фон. Жмём кнопку плюсика и через поиск в элементах находим градиентный фон.

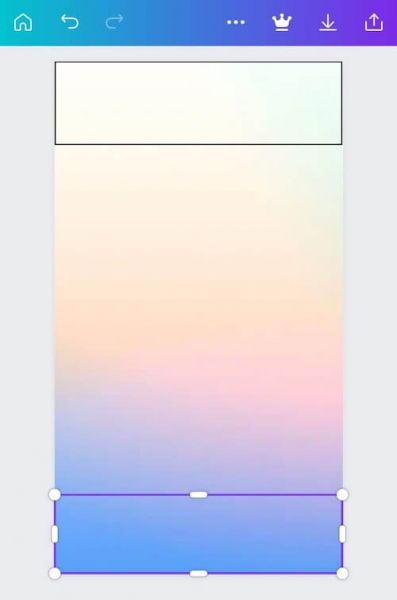
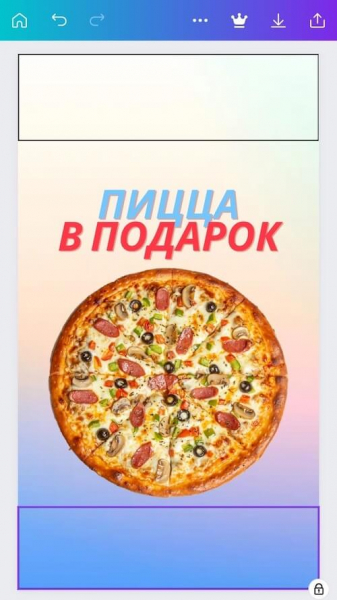
Далее наносим разметку, чтобы разместить основное содержание в абсолютно видимой области — добавляем один прямоугольник сверху, а другой снизу. Ширина — по ширине макета, высота по 285 пикселей у каждого.

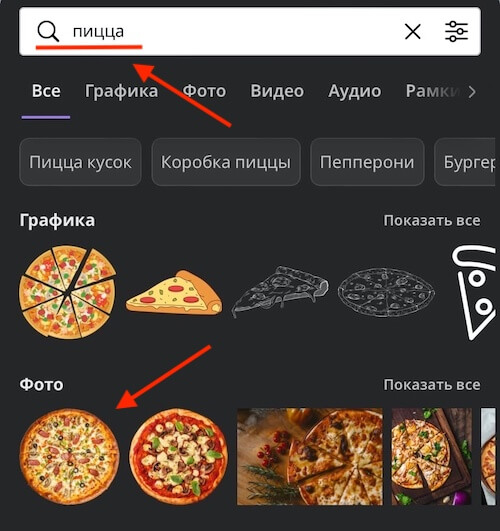
Также, через поиск находим нужную картинку и размещаем по нижней границе видимой области. Картинку можно загрузить и свою.

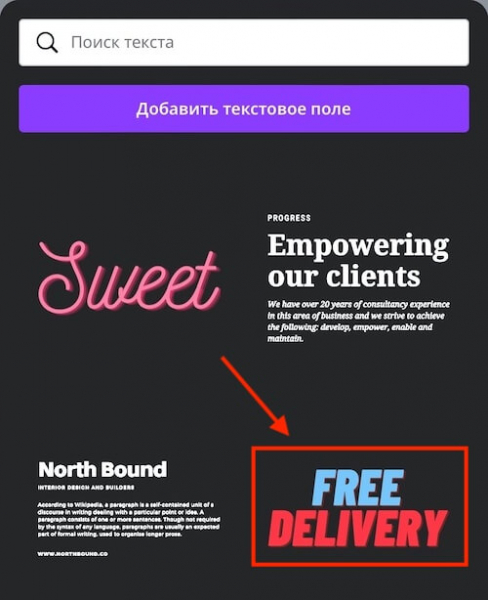
Над картинкой размещаем текст.

Далее скачиваем готовый макет.

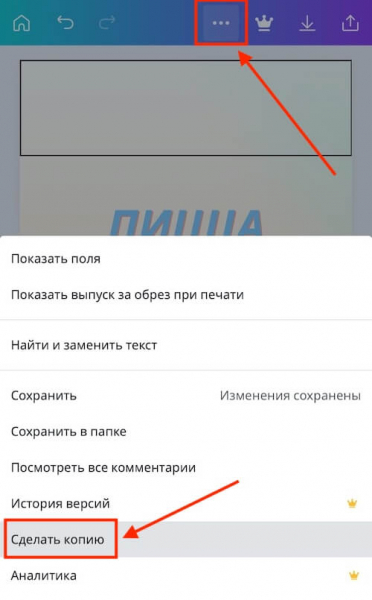
Макет можно использовать в качестве шаблона — сначала сделайте его копию. Нажмите три точки сверху и в появившемся меню выберите «Сделать копию».

Затем просто замените картинку и текст.

И теперь, когда изображения для обложки готовы, переходим к настройкам сообщества.
Как поставить живую обложку в группе ВКонтакте: пошаговая инструкция
Установить живую обложку можно в настройках сообщества с мобильного, а также в веб-версии.
В мобильном приложении
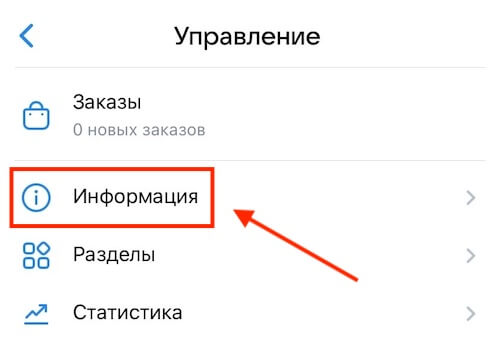
Шаг 1. Откройте настройки сообщества (значок в виде шестерёнки) и зайдите в раздел «Информация».

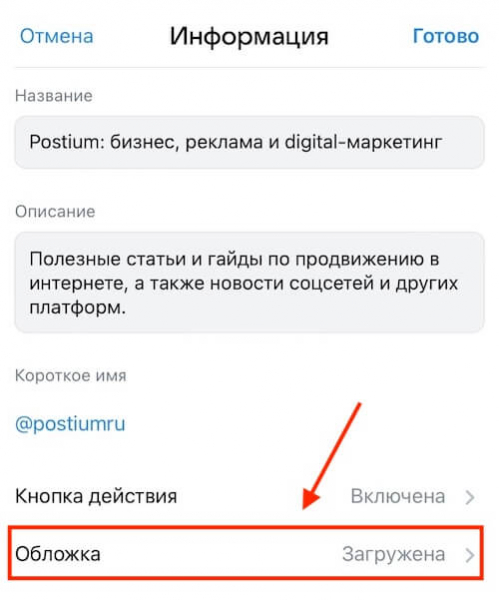
Шаг 2. Перейдите в раздел «Обложка».

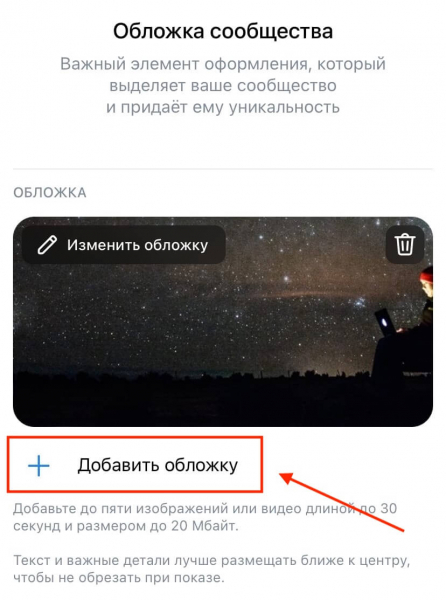
Если у вас установлена обычная обложка, она будет здесь показываться, а ниже можно добавить видео или фото для живой обложки. Жмём «Добавить обложку».

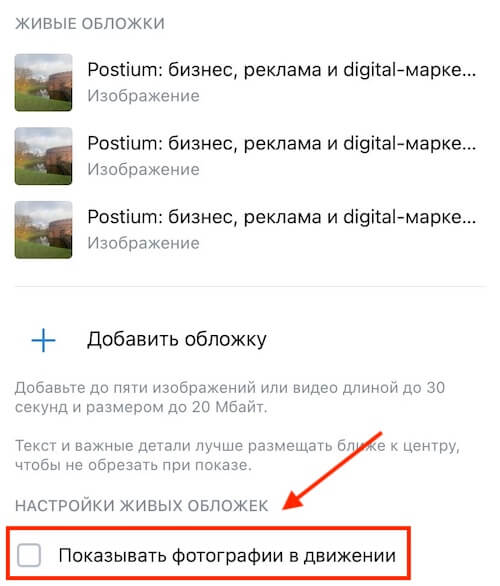
Шаг 3. Если вы используете в качестве живой обложки видео, дополнительных настроек не нужно. Если вы используете фото/картинки, то после загрузки изображений рекомендуем отметить опцию «Показывать фотографии в движении». В этом случае ваши фото будут двигаться (оживать), а не просто статично сменять друг друга.

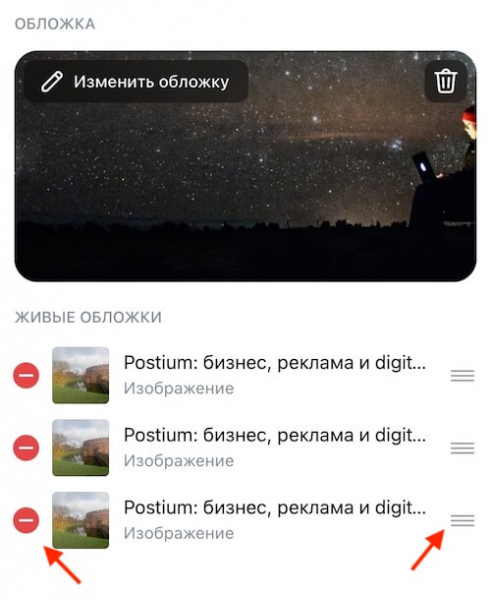
Шаг 4. Чтобы изменить порядок фото или удалить, нажмите на кнопку «Изменить» в правом верхнем углу экрана. Далее удалите (красный кружок) или поменяйте (три полосочки) порядок отображения фотографий.

Готово! Теперь посмотрим, как аналогичный процесс выглядит на ПК.
На компьютере
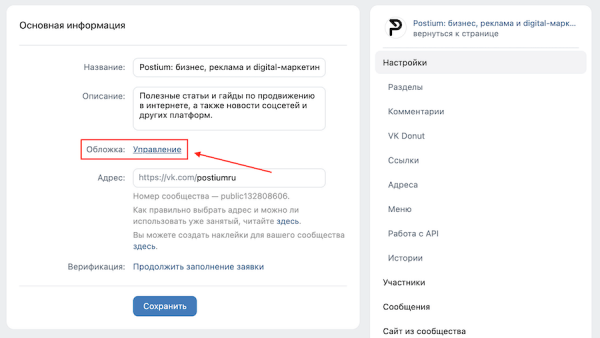
Зайдите в управление сообществом. В разделе основная информация будет опция для настройки обложки. Нажмите «Управление».

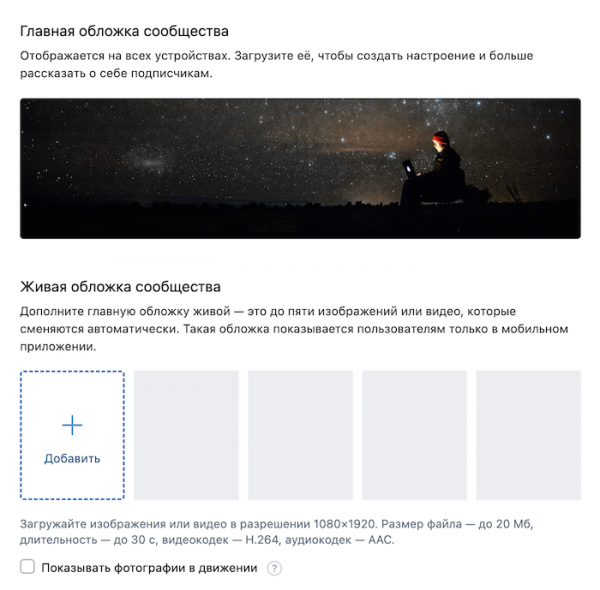
Откроется окно, где вы сможете загрузить фотографии или видео, которые будут автоматически сменять друг друга. Это и будет живая обложка.

Ставим галочку напротив «Показывать фотографии в движении», чтобы картинки двигались. Для удаления картинки наведите на неё и нажмите крестик. Для изменения порядка фотографий — зажмите и перетащите мышкой.
Вдохновляющие примеры живых обложек
Рассмотрим несколько примеров живых обложек, которые смогут вас вдохновить.
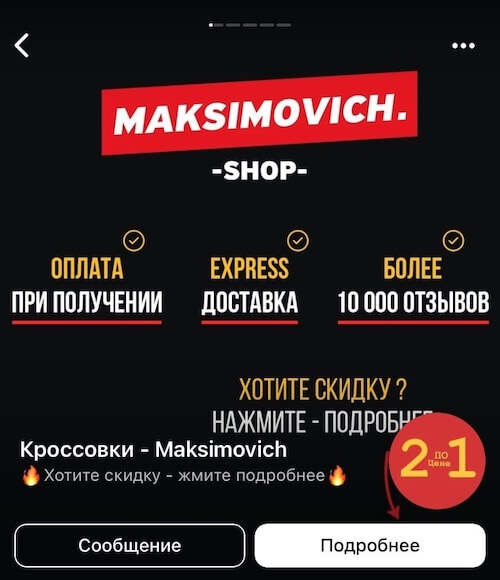
Пример #1: На обложке размещено название магазина, условия оплаты и доставки, а также текущая акция с призывом к действию.

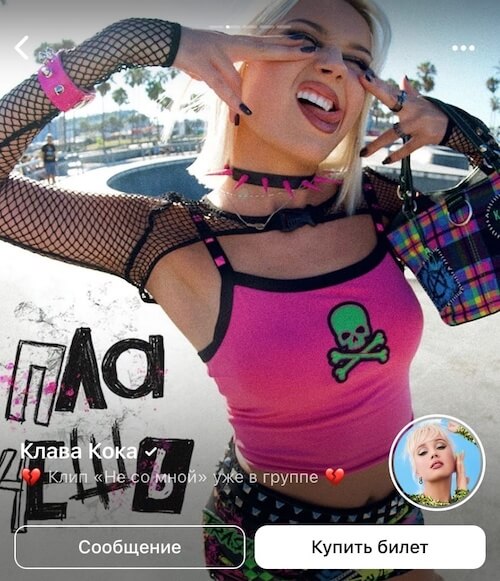
Пример #2: Если вы музыкант, артист, спортсмен или блогер, то можно на обложку поставить своё фото или видео. Как это сделала Клава Кока.

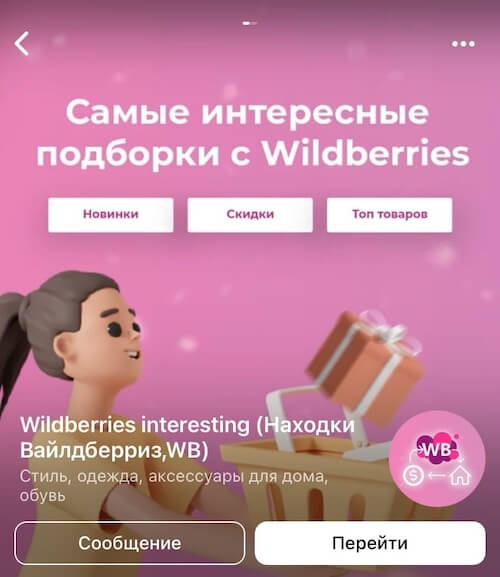
Пример #3: У тематического сообщества на обложке показано, что интересного ждёт участников внутри.

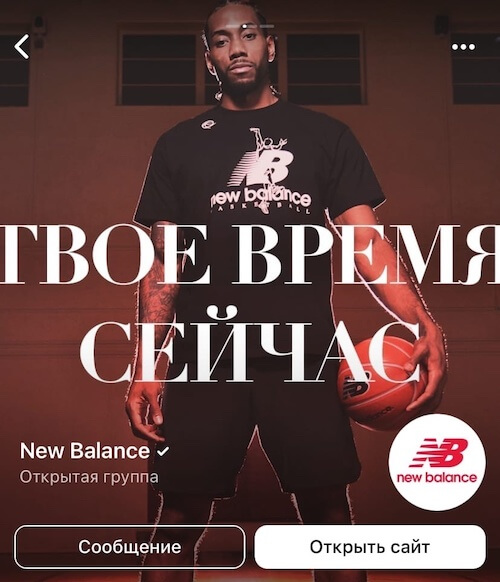
Пример #4: Бренд спортивной одежды разместил на обложке знаменитого спортсмена. Обратите внимание, что они забыли про отступы по бокам и теперь текст немного обрезан.

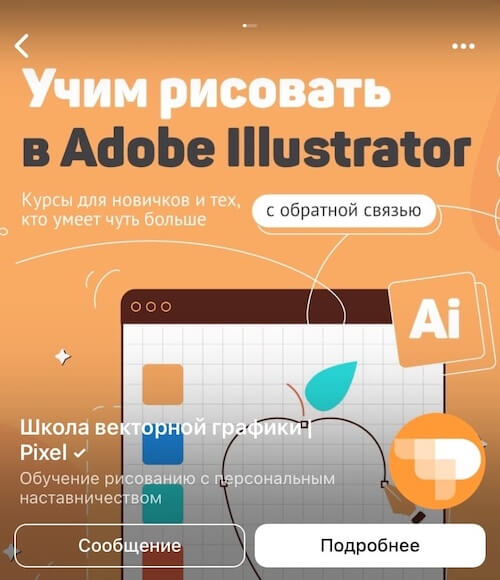
Пример #5: Онлайн-школа вынесла на обложку своё УТП и основной оффер.

Заключение
Живые обложки в ВК — это эффективный инструмент, который можно использовать для привлечения внимания посетителей сообщества. Кафе и рестораны могут показать блюда из своего меню, магазины — презентовать товар или рассказать об акциях и скидках, авторы и блогеры — размещать свои фото и делать анонсы.